
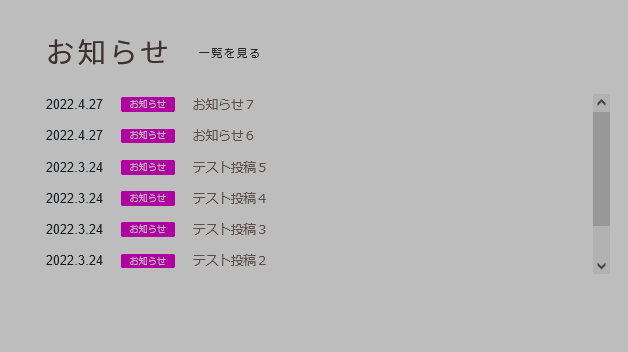
↑↑↑ Wordpressでこういうやつを、トップページの好きな場所、任意の場所にショートコードで張り付けて、新着情報を表示できるようにする。これができると新着をカテゴリ別に2列配置したりなどラクチン。
↓↓↓ まずは子テーマの function.php に、以下を追記。
/* 新着情報 */
function getNewItems($atts) {
extract(shortcode_atts(array(
"num" => '', //新着記事取得数
"cat" => '', //表示記事のカテゴリーID
"days" => '', //何日以内にadd_textをつけるか
"add_text" => '' //表示テキスト
), $atts));
global $post;
$oldpost = $post;
$myposts = get_posts('numberposts='.$num.'&order=DESC&orderby=post_date&category='.$cat);
$retHtml='<ul class="news_list">';
foreach($myposts as $post) :
$cat = get_the_category();
$catname = $cat[0]->cat_name;
$catslug = $cat[0]->slug;
$category_id = get_cat_ID( $catname );
$category_link = get_category_link( $category_id );
setup_postdata($post);
$retHtml.='<li>';
$retHtml.='<span class="news_date">'.get_post_time( get_option( 'date_format' )).'</span>';
$retHtml.='<a href="'.$category_link.'" class="cat '.$catslug.'">'.$catname.'</a>';
$retHtml.='<a href="'.get_permalink().'" class="news_title">'.the_title("","",false).'</a>';
//指定日以内にadd_textをつける
$today = date_i18n('U');
$entry_day = get_the_time('U');
$past_days = date('U',($today - $entry_day)) / 86400;
if ( $days > $past_days ):
$retHtml.='<span class="add_New">'.$add_text.'</span>';
endif;
$retHtml.='</li>';
endforeach;
$retHtml.='</ul>';
$post = $oldpost;
wp_reset_postdata();
return $retHtml;
}
add_shortcode("newsNewcat", "getNewItems"); //getNewItemsは関数、newsNewcatはショートコード
↓↓↓ サイトに新着の窓を表示するためには任意の箇所に以下のショートコードを追記。
[newsNew num="5" cat="5" days="7" add_text="New"]
この場合、
num=”5″ 表示記事数が5。
cat=”5″ カテゴリーが5。カテゴリーを5と7にしたい場合は、cat=”5,7″ とする。
全カテゴリーを表示させる場合は、cat=”” とする。
days=”7″ は、add_text(Newなど)をつけておく日数。
add_text は、表示テキスト(Newなど)。
吐き出される、span class=”cat ●●” を対象にCSSでカテゴリー装飾可能。
※参考記事(とても分かりやすい)
https://www.marble-lab.com/item_2111.html
https://www.marble-lab.com/item_3186.html