<h1>テキスト文章の<span>ここだけ色を変えたい</span></h1>CSSで色を指定
span {
color: #ff0000;
}こんな感じ
または
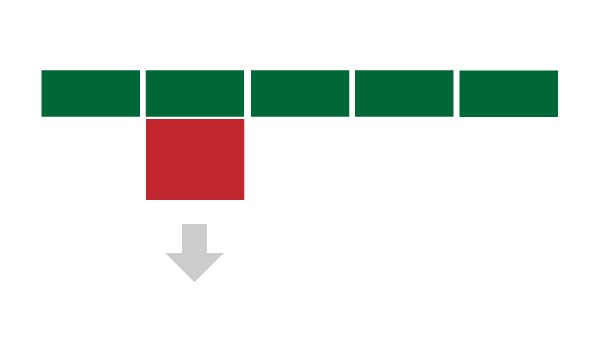
<h1>テキスト文章の<span style="color:#ff0000;">この部分だけ色を変更したい</span></h1>「div style」だと、その「ブロック要素全体」の色彩や背景色を指定する際に使いますが、
「span style」は、「文中の特定の文字だけ色を変更」する場合に使用します。
「div style」と「span style」の違いとして、下記があります。
- 「div style」はブロック要素のため、その前後で改行が入ることになり、文中の特定の文字だけという使い方はできない。
- 「span style」はインライン要素のため、文中の特定のキーワードにだけ色を指定する際に便利。
ちなみに、
- 「div style」や「span style」というふうに「style」は、直接指定。
- 「div class」や「span class」というふうに「class」は、CSSファイルから値を読み込む間接指定。