<style>
ul {
max-width: 600px;
}
ul li {
display: flex;
align-items: center;
}
ul li .photo,
ul li .txt {
width: 50%;
box-sizing: border-box;
}
</style>
<ul>
<li>
<p class="photo"><img src="https:// ~ image=123" alt="写真1"></p>
<p class="txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト。</p>
</li>
<li>
<p class="photo"><img src="https:// ~ image=135" alt="写真2"></p>
<p class="txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト。</p>
</li>
<li>
<p class="photo"><img src="https:// ~ image=159" alt="写真3"></p>
<p class="txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト。</p>
</li>
</ul>
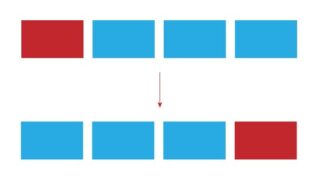
<li>に、 flex-direction: row-reverse; を指定。
flexアイテムが逆方向へ配置される。
※逆方向配置を、奇数(odd) にかけたり、偶数(even) にかけたりすることで、互い違いに交互のレイアウトが完成。
<style>
/* 奇数の行に指定 */
ul li:nth-child(odd) {
flex-direction: row-reverse;
}
</style>
※わかりやすい
https://taneppa.net/flexbox_row_reverse/